Harness Blog
Continuous Delivery
Continuous Integration

Reactで文字列を外部化する その2
Reactで文字列を外部化するシリーズの第2弾!TypeScriptを活用する方法をご紹介します。「Reactで文字列を外部化する その1
2022年3月23日
Continuous Delivery
Continuous Integration
Feature Flags
FinOps

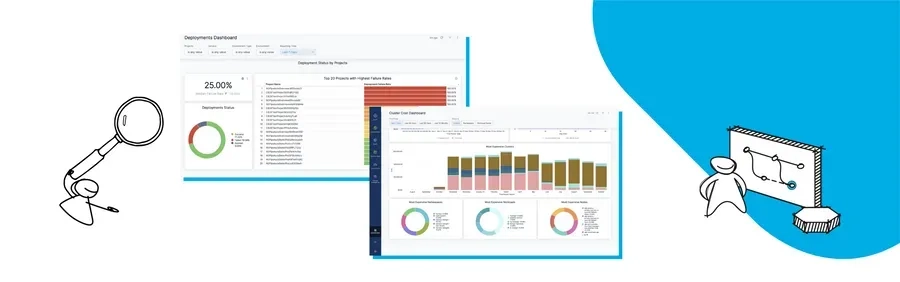
Harnessダッシュボードの作り方
ここでは、独自のカスタムダッシュボードを作成する方法について詳しく説明します。
前回のブログでは、運用状況の周知、ボトルネックの特定、ビジネス成果の推進を支援する新しいカスタムダッシュボードソリューション「Harness Dashboards」を紹介しました。組織全体のチームがソフトウェアデリバリーを分析・測定し、当て推量を排除することを可能にした、Harnessのさまざまなモジュールですぐに使えるダッシュボードの例をいくつか取り上げました。この記事では、ダッシュボードをカスタマイズして、さまざまな関係者がより集中し、生産性を高められるようにする方法について説明します。
2022年2月28日