2022年6月15日
Continuous Delivery
MinikubeのローカルDockerイメージを使ってシンプルなNode.jsアプリケーションをデプロイする
簡単なNode.jsアプリケーションを使って、ローカルイメージを利用してminikube上にアプリケーションを構築し、デプロイする方法をご紹介します。

このチュートリアルでは、簡単なNode.jsアプリケーションを用意し、ローカルイメージを利用してminikube上でアプリケーションをビルド、デプロイする方法を説明します。
前提条件
- Node.jsアプリケーション。サンプルアプリケーションを用意しています。このリポジトリーをクロー�ンしてください。
- Docker Desktop。公式ウェブサイトから入手できます。
- Minikubeセットアップ。この分かりやすいドキュメントで、ローカルマシンにMinikubeをインストールしてください。
Minikubeとは
Minikubeは、私たちのアプリケーションをテストするために、たった1つのノードでシンプルなクラスターを実行するための軽量なKubernetesのアプローチです。Minikubeは、Linux、macOS、Windowsシステムで利用可能です。
チュートリアル
簡単なアプリケーションコードを格納するための新しいディレクトリーを作成します。このリポジトリーをクローンしてください。
リポジトリーをクローンしたら、'npm install' で必要な依存関係をインストールします。
これで、アプリケーションとDockerfileはローカルでビルドする準備が整いました。次のステップでは、Minikube上でイメージをビルドします。そのため、以下のコマンドでminikubeを起動する必要があります。
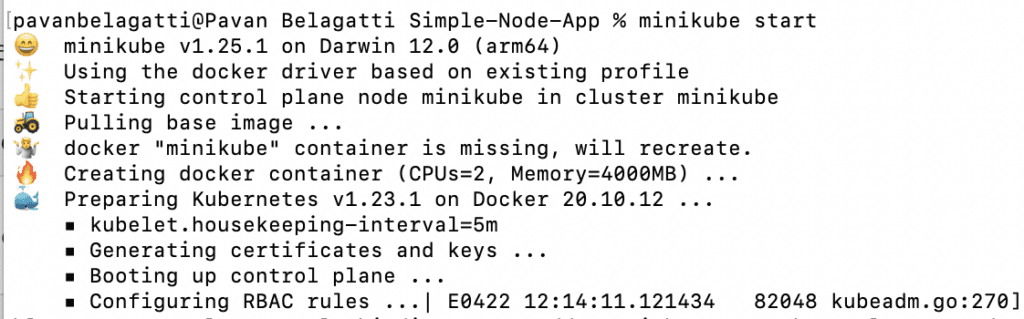
minikube startターミナルに以下のような出力が表示されるはずです。

これにより、必要なマシンとリソースが起動します。
次に、MinikubeがローカルのDockerイメージにアクセスできるようにしましょう。
ルートフォルダーに、イメ�ージをビルドするための手順を指定したDockerfileが表示されているはずです。
FROM node:14-alpine AS development
ENV NODE_ENV development
# Add a work directory
WORKDIR /app
# Cache and Install dependencies
COPY package.json .
RUN npm install
# Copy app files
COPY . .
# Expose port
EXPOSE 3002
# Start the app
CMD [ "node", "app.js" ]さらに、コンテキストからファイルを除外してビルドを高速化するための.dockerignoreファイルがあります。このファイルでは、node_modulesを含めただけです。
ルートディレクトリーにYAMLファイル(deployment.yaml)がありますが、これがKubernetes上でWebサーバーを動作させるためのデプロイメント設定になります。このファイルを開くと、以下のように表示されるはずです。
apiVersion: apps/v1
kind: Deployment
metadata:
name: app-deployment
labels:
app: node-app
spec:
replicas: 2
selector:
matchLabels:
app: node-app
template:
metadata:
labels:
app: node-app
spec:
containers:
- name: app-deployment
image: pavansa/mumbai-app:latest
resources:
requests:
cpu: "100m"
imagePullPolicy: IfNotPresent
ports:
- containerPort: 3002ImagePullPolicyがNeverになっているのは、イメージレジストリー(DockerHubなど)からイメージを引っ張ってこないからです。これをAlwaysに指定すると、レジストリーからイメージを検索して、最終的にプルすることになります。
以下のコマンドでデプロイメントを作成します。
kubectl apply -f deployment.yamlターミナルには以下のように出力されるはずです。
deployment.apps/nodeapp createdminikubeはローカルのDockerイメージにアクセスすることができません。つまり、minikubeにイメージをロードする時が来たのです。
以下のコマンドで、直接minikube上にイメージを構築してみましょう。
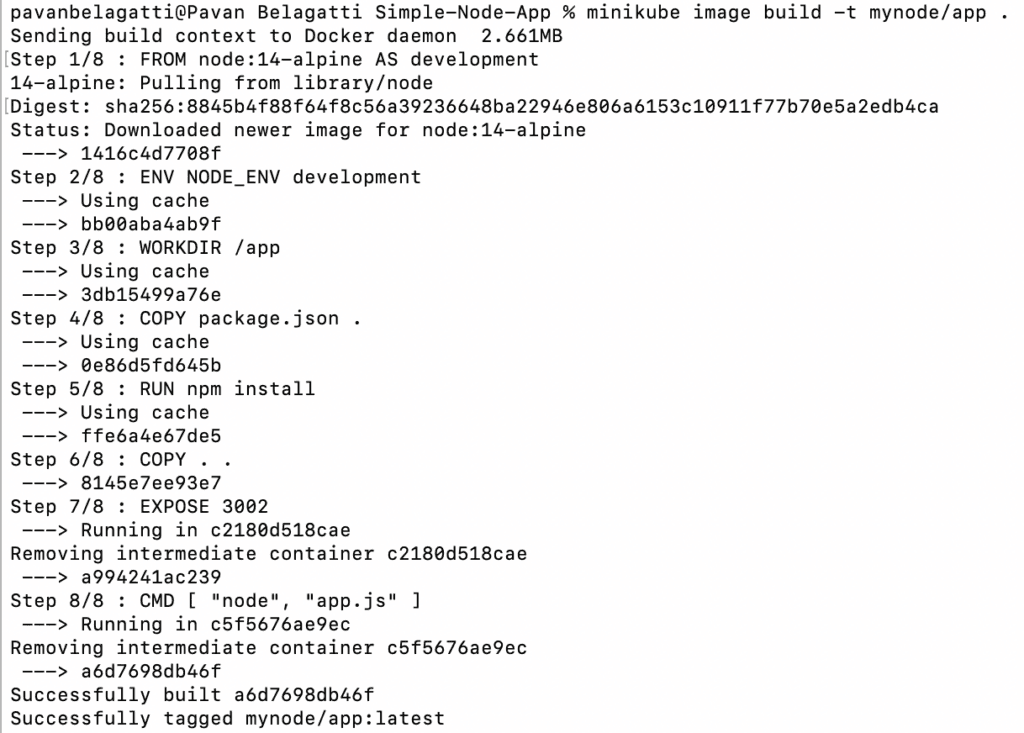
minikube image build -t mynode/app .
[Syntax: minikube image build -t <image name> .]以下のような出力が表示されるはずです。

次のコマンドで検証してみましょう。
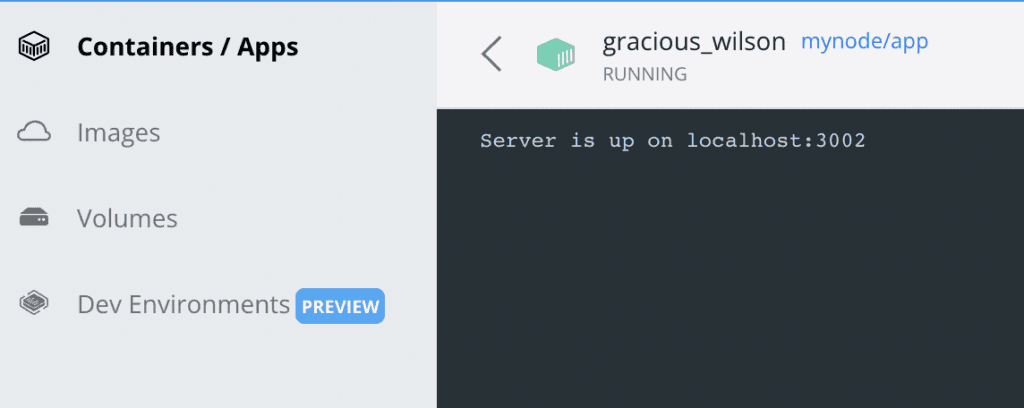
kubectl logs deployment.apps/nodeapp上記のコマンドを実行すると、以下のようなアプリケーション実行中のメッセージが表示されます。
Server is up on localhost:3002ブラウザーで確認すると、次のようなメッセージが表示されているはずです。

また、Docker Desktop Dashboardにアクセスすることでも確認できます。コンテナが起動しているのが確認できるはずです。

おめでとうございます。アプリケーションをコンテナ化し、minikubeクラスターにプッシュしました。
Harness CDを使ったデプロイメント
minikubeは、少人数のチームで学習や実験をしている限りは効果的ですが、プロジェクトが小規模ではなく、相当数の開発者が作業している場合はどうでしょうか。それなら、Harness CDの力を借りて、アプリケーションをデプロイすることができます。Harness CDはKubernetesのデプロイを容易にし、パイプラインを一目で見渡せるようにします。
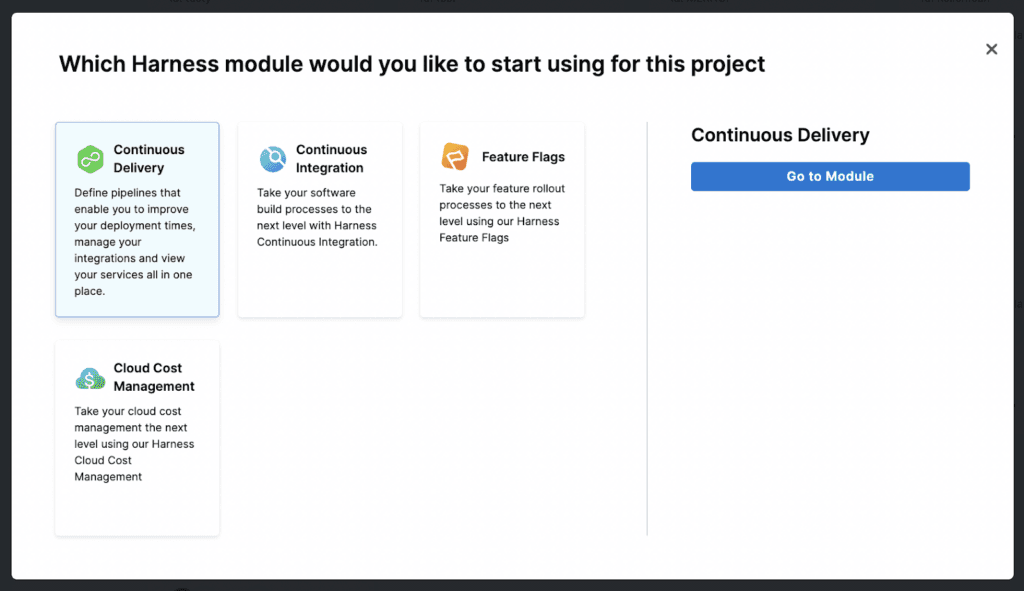
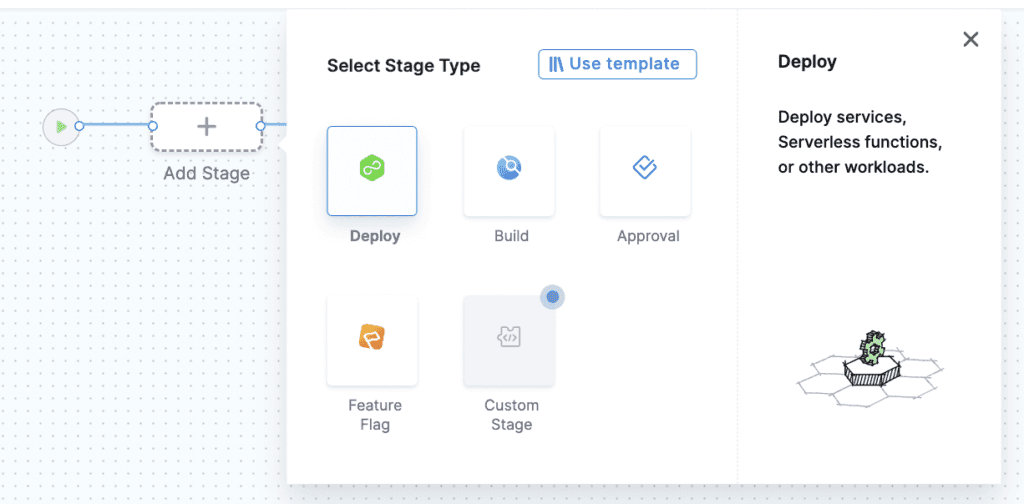
Harnessの無料トライアルに登録し、TryNextGenタブを選択すると、シームレスな体験ができます。新しいプロジェクトを作成し、Continuous Deliveryモジュールを選択します。新しいパイプラインの作成を開始し、パイプラインに必要な全ての詳細を追加してください。


注:Harnessが力を発揮するには、Kubernetesクラスター上でデリゲートと呼ばれるものが動作している必要があります。デリゲートをセットアップするための簡単なチュートリアルがありますので、ご安心ください。

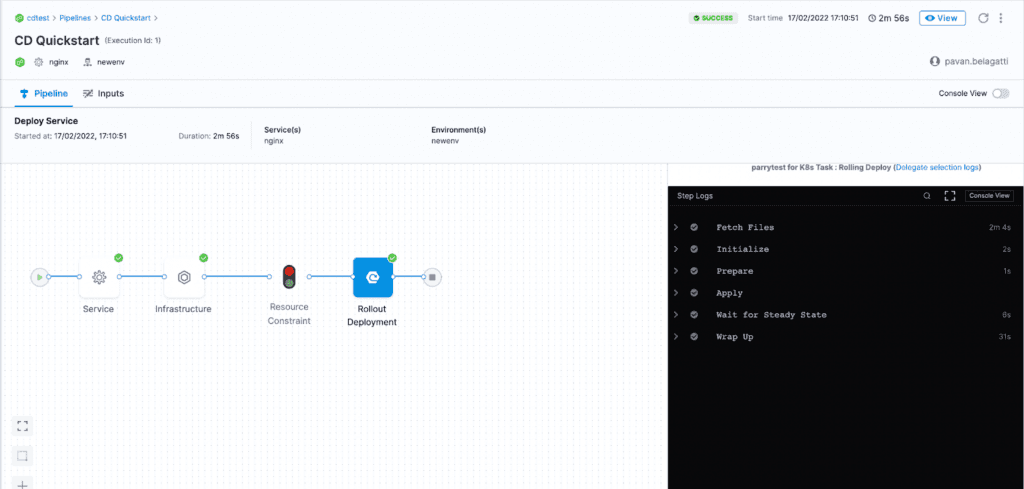
これで完了です。パイプラインが正常に実行されると、指定したKubernetesクラスタにアプリケーションがデプロイされているのが確認できるはずです。これは、kubectlコマンドのkubectl get podsで確認することができます。
お読みいただきどうもありがとうございました。Harness CDの無料体験のお申し込みをお待ちしています。
この記事はHarness社のウェブサイトで公開されているものをDigital Stacksが日本語に訳したものです。無断複製を禁じます。原文はこちらです。