2022年5月16日
DevOps
NodeアプリケーションのDocker化
このチュートリアルでは、NodeアプリケーションをDocker化する方法について、簡単なステップバイステップのコードブロックを使って説明します。今すぐお試しください。

Dockerは、ソフトウェアの構築、パッケージ化、出荷の方法を完全に変革しました。Dockerのおかげで、開発者は自分のアプリケーションをパッケージ化し、他の人と共有することが可能になりました。Dockerのおかげで、私たちは今、クラウドコンピューティングにおいて多くの進歩を見ることができます。多くの新興スタートアップがDockerの技術をベースにしています。さらにDockerは、開発チームと運用チームの間のギャップを埋めることで、DevOpsのアプローチを強化しました。本日は、シンプルな「Hello World」アプリケーションを構築し、それをDocker化する方法を実演する簡単なチュートリアルを紹介します。
前提条件
チュートリアル
アプリケーションの作成
アプリケーションと依存関係を保存するためのディレクトリを作成します。名前は好きなものを選んでください。私は'expapp'という名前を選んでいます。
mkdir expapp
npm init -yコマンドでアプリケーションを初期化します。こ�れにより、アプリケーションの名前と説明とともに、依存関係を含む package.json ファイルが作成されます。
{
"name": "expapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "mocha"
},
"keywords": [],
"author": "",
"license": "ISC",
}
プロジェクトのルートディレクトリで次のコマンドを実行して、Expressフレームワークを依存関係として追加します。
npm install express --save
この依存関係を追加したら、package.json ファイルに戻って確認することができます。これで、express の依存関係がリストアップされるはずです。
{
"name": "expapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "mocha"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.3"
}
}
express を依存関係に追加すると、メインディレクトリに package-lock.json と node_modules という2つのファイルが作成されるのがわかるはずです。このチュートリアルの目的ではないので、詳細は省略します。もし、本当にもっと知りたいのであれば、このスタートアップ・ガイドを参照してください。
さて、いよいよメインとなるコードをapp.jsファイルに追加していきます。app.jsという名前のファイルを作成し、以下のコードを追加します。
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3002;
app.get('/', (request, response) => {
response.status(200).json({
message: 'Hello Docker!',
});
});
app.listen(PORT, () => {
console.log(`Server is up on localhost:${PORT}`);
});
上記のファイルでは、アプリを設定しています。基本的に express を必須の依存関係とし、アプリがサーバーを起動し、ポート 3002 で接続をリッスンするようにしています。このアプリは、ルートURLへのリクエストに対して{"message": ルートURL(/)またはルートへのリクエストに対しては、「Hello Docker!」}で応答します。その他のパスに対しては、404 Not Foundで応答します。
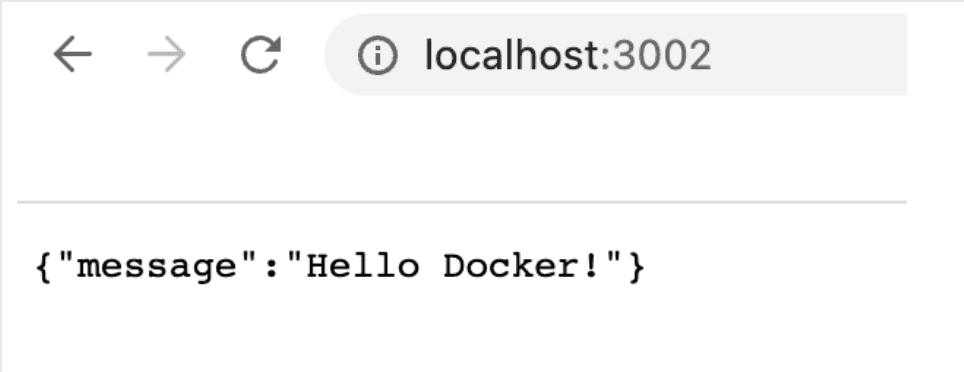
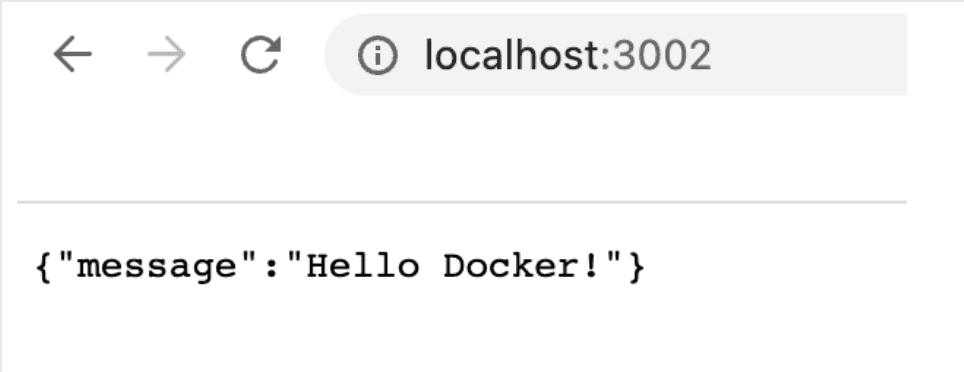
簡単なアプリケーション�の準備ができました。では、実際に動かしてみて正しく動くかどうかテストしてみましょう。node app.jsというコマンドを実行し、localhost(http://localhost:3002/)を叩くと、以下のような出力が表示されるはずです。

Dockerfileの作成
アプリケーションのイメージを作るために、Dockerfileを作成しましょう。アプリケーションのルートディレクトリに移動し、Dockerfileという名前のファイルを作成し、以下のコードを追加します。
FROM node:14-alpine AS development
ENV NODE_ENV development
# Add a work directory
WORKDIR /app
# Cache and Install dependencies
COPY package.json .
RUN npm install
# Copy app files
COPY . .
# Expose port
EXPOSE 3002
# Start the app
CMD [ "node", "app.js" ]
ここでは、Dockerfileの中で、Node:14-alpineをイメージのテンプレートとして使用しています。
コンテナ内の作業ディレクトリを/appに設定します。このディレクトリを使用して、ファイルの保存、npmの実行、アプリケーションの起動を行い、アプリケーションの実行用に3002番ポートを公開します。
最後の行では、アプリケー�ションの起動方法を指定します。
オプションです。
.dockerignore ファイルを作成して、ローカルのモジュールとログが Docker イメージにコピーされないようにします。.dockerignoreファイルには、node_modulesとnpm-debug.logの2つを記述してください。
アプリケーションのイメージを構築する
ルートディレクトリに保存したら、先ほど書いたDockerfileでイメージをビルドしてみましょう。これは、以下のDocker buildコマンドで可能です。
docker build -t express-app .
-t parameter sets a name for your Docker image.
私は自分の画像にexp-appという名前をつけています。自分の好きな名前をつけてください :)
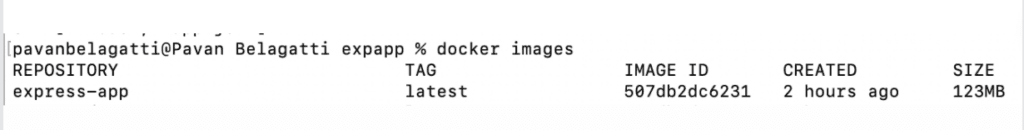
コマンドが正常に実行されたら、docker imagesコマンドでビルドされたイメージを確認します。

コンテナの起動
イメージのビルドが完了しました。いよいよ、以下のコマンドでポートを割り当てたDockerコンテナを起動します。
docker run -p 3002:3002 express-app
Docker Hubにプッシュする
では、このイメージを Docker Hub にプッシュしてみましょう。ターミナルから Docker Hub にログインしていることを確認してください。docker login というコマンドでログインできます。
Docker Hub の認証情報を使って、再度イメージをビルドする必要があります。
docker build -t [USERNAME]/express-app .
上記の指定されたフィールドにあなたのユ��ーザー名を追加します。Docker Hubのユーザ名です。
Docker Hubの認証情報を使ってビルドしたら、docker push [USERNAME]/express-app コマンドを使用してDocker Hubにプッシュしてください。
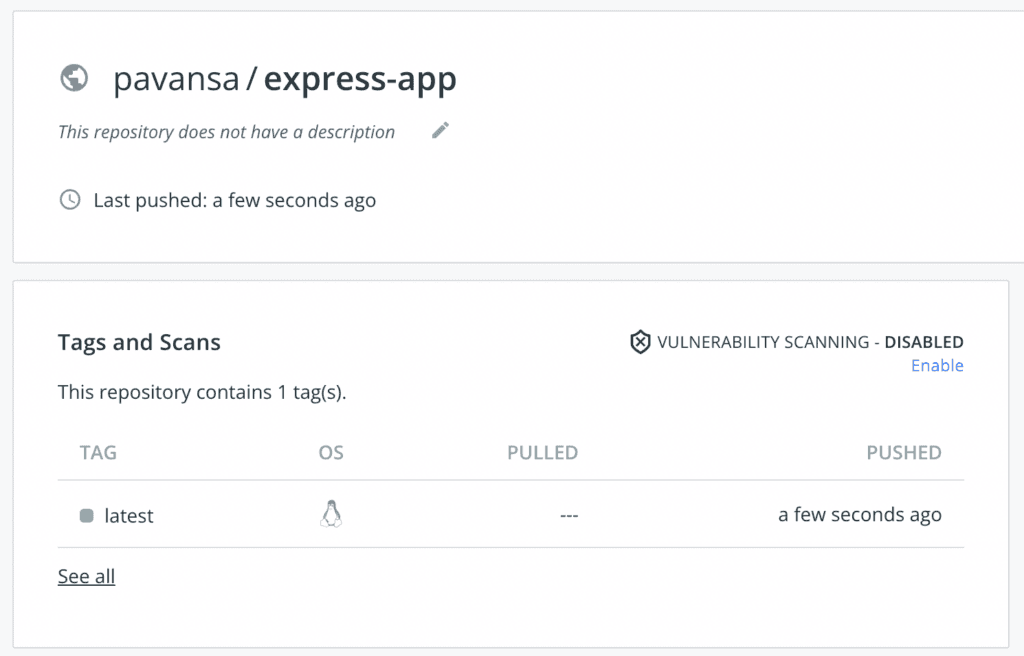
Docker Hubに新しいイメージがプッシュされているのが確認できるはずです。Docker Hubのダッシュボードにアクセスすると、これを確認できます。

素晴らしい これで、この画像をどこでも使えるようになりました。仲間の開発者と共有し、彼らのマシン上で再構築する時間と労力を削減しましょう。
以下のコマンドを実行して、Docker Hubに正しいイメージがプッシュされているかどうか確認します。
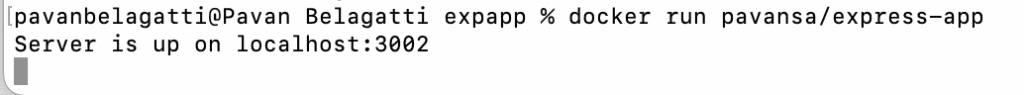
docker run [USERNAME]/express-app
指定したポートでアプリケーションが動作していることが、次のような出力で確認できるはずです。

それは、http://localhost:3002/、ご確認ください。

結論。あなたはDockerのプロに一歩近づきました。
おめでとうございます。あなたはアプリケーションを作成し、アプリケーションのイメージをビルドし、それをDocker Hubのコンテナレジストリハブにプッシュしました。
ブログ記事からコードブロックをコピー&ペーストするのは苦手ですか?このアプリケーションのGitHubリポジトリで、すべてのコードを見ることができます。
次回のブログチュートリアルでは、Node.jsアプリケーションをKubernetesにデプロイする方法について説明します。このチュートリアルのリンクは、公開され次第、ここに掲載されます。
この記事はHarness社のウェブサイトで公開されているものをDigital Stacksが日本語に訳したものです。無断複製を禁じます。原文はこちらです。