2022年1月20日
Feature Flags
トランクベース開発におけるフィーチャーフラグの活用法
即効性を誇るトランクベース開発。導入に興味がありますか?いくつかの課題と、フィーチャーフラグがどのよう�に役立つかについて説明します。

トランクベース開発(Trunk-Based Development: TBD)を最もよく理解するためには、今日のほとんどのエンジニアリングチームがどのように働いているかを知ることから始めるとよいかもしれません。
- 開発者は、それぞれの取り組みに対して新しいfeatureブランチを作成します。
- ある程度時間が経ってから、その機能を特定の環境にデプロイしてテストすると、それをdevやQAなどの本番より前の環境のブランチにマージします。
- たいていの場合は、そのfeatureブランチでの作業を継続し、その後も不定期でマージします。
- 定期的な繰り返しスケジュールで、devやQAなどの下位レベルのブランチが上方にマージされます(例えば、devがQAにマージされます)。そして、最終的にはmainブランチにマージされ、新しい製品リリースが作成されます。
時には、featureブランチの代わりにリポジトリーフォークでこれを修正することもあります。具体的な方法はチームによって多少異なりますが、この一般的なアプローチが最も一般的なようです。
これは通常、ブランチ戦略と呼ばれ、長寿命featureブランチで作業すると言われることもあります。これは、当時はgitflowと呼ばれていた作業方法から生まれたものです。
そして、表面的には、トランクベース開発はそれほど異質なものではありません。開発者は自分自身のブランチをオープンしますし、あまり一般的ではありませんが、devやQAなどの本番前の環境のブランチが存在することもあり、本番リリースはリポジトリのmainブランチをキーとして行われます。
では、どう違うのでしょうか?
トランクベース開発
トランクベース開発は、上記のシナリオとは原理的にも実践的にも異なります。具体的には、TBDは次のように宣言しています。
- featureブランチは長寿命であってはならない。
- 変更は常にmainトランク(ブランチ)に、理想的には日次かそれより早く、反映されるべし。
トランクベース開発では、このような働き方をするチームをよく見かけます。
- 開発者は、新しい構想のためにfeatureブランチをオープンします。
- 最終的には、全てのチームの全ての作業がmainブランチにマージされます(場合によっては、qaのような本番前の環境のブランチが常にマージされることもあります)。
- 真実の源は、常にmainブランチにあります。featureブランチは、前の作業がマージされた時点で、mainブランチからやり直すか、再作成されます。
この恩恵はすぐに受けられます。数日、数週間単位で離れてしまったコードベースをマージする必要がなくなるので、マージの複雑さが軽減さ��れます。新しい機能を構築する際には、常に現在のバージョンと照らし合わせることになります。他のチームの変更を毎日取り込み、数日前、数週間前、あるいは数カ月前に他のチームが行った変更に基づいてリファクタリングしなければならない、というつらいシナリオを避けることができます。
トランクベース開発は、CI/CDを加速させるものです。複雑さが減るということは、より多くのリリースをより早く、リベースやリファクタリングに費やす時間を減らし、コンフリクトやエラーをより早く発見することでより高い品質を得られるということです。

共通の課題
では、なぜ全てのチームがトランクベース開発を採用しないのでしょうか?端的に言うと、必ずしも簡単ではないからです。
常にmainブランチにマージし、全てのチームが新機能に取り組む際に最新の変更を反映させられるのは素晴らしいですが�、現実には多くの衝突の余地があります。
また、リリースの場合はどうでしょうか?もし4つの機能チームが不完全な作業を唯一のブランチに送り込み、ブランチごとに機能を選択することができなくなってしまったら、どうやって本番リリースを安全にカットし、緊急に必要なホットフィックスを適用することができるのでしょうか?
このような問題があるため、多くのチームがトランクベース開発ではなく、長寿命のfeatureブランチを使い続けています。彼らは、CI/CDプロセスにさらなる摩擦を生み、速度に影響を与え、リスクをもたらすことを知りながらも、これを続けています。
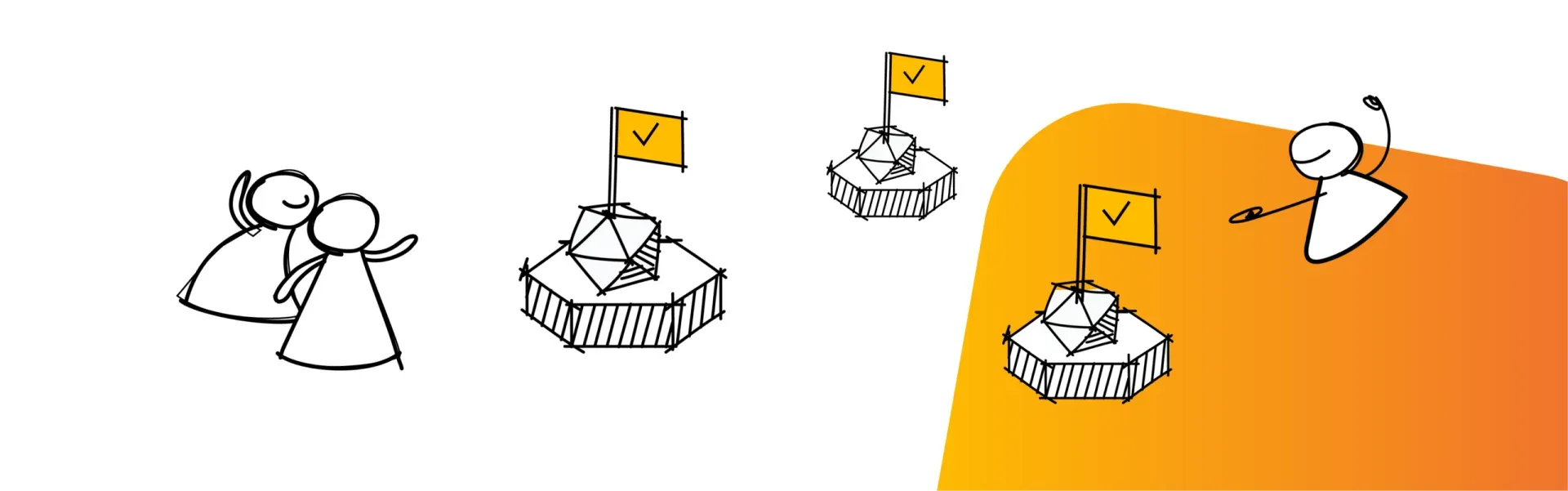
トランクベース開発におけるフィーチャーフラグの活用法
ここで欠落しているのは、大抵の場合、フィーチャーフラグです。
もし、フィーチャーフラグについてあまりよく知らないのであれば、私たちの紹介ブログ「フィーチャーフラグとは」で詳しく説明しています。基本的にフラグとは、コード内に条件付きフラグを立てておいて変更を提供する方法です。これにより、特定の条件に基づいて異なるバージョンのコードを提供することができます。トランクベース開発で最も重要なのは、フィーチャーフラグによって、まだ実運用に耐えられないような変更をコードにマージしながらも、使用しないようにすることです。
トランクベース開発ワークフローにフィーチャーフラグを追加すれば、(フィーチャーフラグの他の多くの恩恵を受けつつ)リスクのほとんどが取り除かれることがわかります。
- 開発者は、新しい構想のためにfeatureブランチをオープンします。
- 開発者は、このブランチの全ての変更をデフォルトでフィーチャーフラグの後ろに置きます(アイデアが必要であれば、フィーチャーフラグの使用例に関する推奨事項がいくつかあります)。
- 開発者が常にmainブランチにマージしているため、進行中の作業は全てフィーチャーフラグソリューションによってoffまたはfalse状態で提供され、作業は無効化され、リスクはありません。
- チームは、信頼できる情報源のmainブランチから、毎日でも毎時間でも本番環境に出荷することができます。未完成の作業がどれだけ含まれているかを気にする必要はまったくありません。フラグの後ろに安心して隠しておけます。
結論
この最後のフローでは、開発者がトランクベース開発を活用して、速度を上げ、長寿命のfeatureブランチを削除し、常に本番環境に出荷していることがわかります。そして、未完成で未テストの作業が混乱を引き起こすリスクもありません。
これにより、リスクを増やすことなくマージの衝突をなくし、品質や管理を犠牲にすることなく、チームの速度を向上させることができます。
フィーチャーフラグは、トランクベース開発に必要な要素だと言ってもいいでしょう。チームがトランクベース開発に近づけば近づくほど、そのインパクトと速度は高くなります。
フィーチャーフラグについての詳しい情報は、キルスイッチとFeature Flagsをいつ使うかについての記事をご覧ください。
この記事はHarness社のウェブサイトで公開されているものをDigital Stacksが日本語に訳したものです。無断複製を禁じます。原文はこちらです。